Your browser caches (stores) data from web sites that you visit to load pages more quickly when you return. This is a good thing, and you won’t really need to do worry about or interact with your browser cache very often.
The browser cache stores HTML, CSS, JavaScript and images like logos, background and other site graphics. These files are typically called “static assets”. When you revisit a page your browser is able to retrieve these assets from local storage and display the page very quickly rather than needing to download each piece of data again.

For the most part, browsers are pretty good about retrieving the newest version of a page but there are situations when it’s helpful to forcefully clear the browser cache. Typically, our clients will need to clear the browser cache when their user interface (UI) version is updated on a single page application (SPA). Your SPA UI is stored on a content delivery network (CDN) and downloaded to your local machine when you visit the application URL. When we release a new version, you will need to clear the cache to get the update right away. If you take no action, you’ll still get the update, but it may take a while.
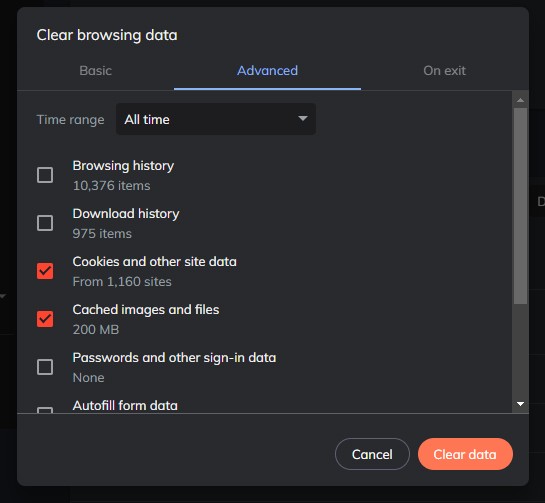
For most browsers just hit Ctrl + Shift + Delete (Command + Shift + Delete on Mac) and this will open the dialog for you to clear stored data. You can select which types of data to remove and for the time range. Personally, I just use this as an opportunity to flush everything out. This does mean cookies that are storing credentials get removed, so you’ll need to login to some sites again but worth the tradeoff for me.
Need more detailed instructions? Check out this article from Lifewire. They did a great write up with details on how to clear the browser cache on all major browsers including mobile.
